Laravel QUEST の目指すところ
目標は何?
皆さん、こんにちは。
本日よりPHPフレームワークである「Laravel」の講座 Laravel QUEST を始めたいと思います。
全8回(予定)で、約2ヶ月間の学習期間となりますが、これからよろしくお願いします!^^
このLaravel講座の最終目標は下記の通りで、最後までしっかり勉強を進めて頂ければ、こんなメリットがあります。
- 未経験でも「エンジニア転職・就職できるレベル」になれる
- 仕事に繋がるレベルの優良なポートフォリオを作れるようになれる
- Laravelの仕事を請け負って稼げるようになれる
- 実務でとてもよく使われる「フレームワーク」を扱えるようになる
ちなみに、本講座でLaravelを学ぶのは、上記のような実務に繋がることを目的とした場合、LaravelがPHPフレームワークの中でも
①現在世界で人気があり、②仕事の案件数も伸びている という理由があるからです。
つくるサービスは?
この講座の受講生もLaravelを学ぶことで実際に「未経験からのエンジニア転職」を実現しました。
未経験からの転職の実現のために一番活きてきたのが、ポートフォリオ:「Laravelを使ったオリジナルサービス」です。
以下が、この講座の受講生が転職活動で採用担当者に見せていた、Laravelオリジナルサービスです。是非サイトにアクセスして、ザッとでも良いので見てみて下さい!
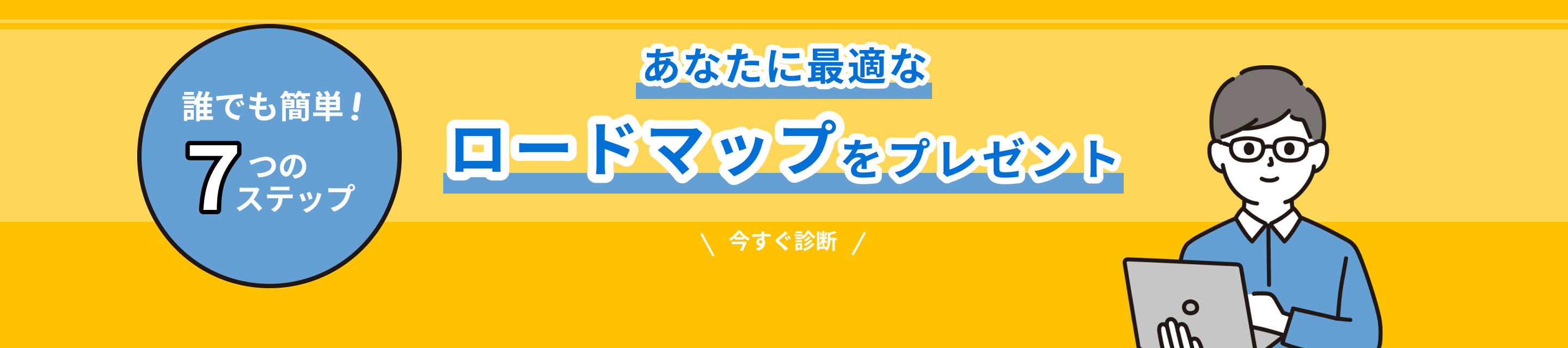
YouTubeまとめ×コミュニケーション
https://youtubematome.herokuapp.com/

これは、簡単に言うと「YouTubeまとめ(キュレーション)サイト」× SNS です。
ログインしたユーザ(運営者)が自分でカンタンにYouTubeまとめサイトを作れて、そのユーザ(運営者)が相互にフォローしたりイイね!ができるコミュニケーション性も持たせています。
転職活動時、採用担当者の方にこのポートフォリオを見せると「ここまでできれば実務経験レベルですよ!」というお言葉も頂けたとのことです。
みなさんにはこの講座を終える時に、「このサービスが作れるレベル」になって頂こうと思っています。
なので、本講義では全8回で、このサービスとほぼ同等の作品を作って頂くことになります。
一見レベルが高そうに見えるかも知れませんが、ほとんどがLaravelの基本操作を使って作られていて、一部YouTubeとの連携機能(API)を扱っているだけです。
ゆえに、大部分はLaravelの基本操作を中心にお伝えして、最後はYouTubeとの連携機能(API)まで解説をします。
このサービスが作れるということは、ユーザ登録~投稿といった「SNS的な機能」が十分に扱え、YouTube以外も含めた様々な「サービスとの連携機能」(Twitter,Googleアカウントとの連携 など)まで扱えるレベルになるということです。
これらを学べば、圧倒的にできることの幅が増え、当然実務にも繋がりやすくなります。
講座終了時には、皆さんが「実務にすぐ入れるレベル」のものが作れるまでになって頂きたいと思っています。
学習前に必要な知識は?
Laravelを学ぶ上で前提となる下記のプログラミング知識があることが望ましいです。
なので、学習がまだの方はこの講座での学習前に、PHP QUESTや他の無料の講座などを参考に、ある程度勉強しておくようにお願いします!
- HTML/CSS
- Bootstrap
- PHP基礎(PHP QUEST修了レベル)
- MySQL基礎(PHP QUEST修了レベル)
- (Git/GitHubの知識もあれば尚良し)
AWS Cloud9で準備しよう
AWS Cloud9とは?
学習環境は、基本AWS Cloud9というオンライン上の開発環境を使います。
Cloud9を使うことのメリットは、「誰でも開発環境が同じとなる」からです。
MacユーザでもWindowsユーザでも開発環境に差異はなく、原則みなさん同じ環境で作業できます。
また、エディタやMySQLなどの環境も最初から入っているため、環境構築の手間を極力抑えることができてとても便利です。
とは言うものの、環境構築もエンジニアの大事なスキルですので、環境構築を学びたい方は「PHP QUEST」の受講をオススメします。
AWSアカウントを作成しよう
Cloud9の利用には、まずAWSアカウントが必要です。
下記のページにアクセスして、下記登録手順を参考に、自分のアカウントを作りましょう。
※作成にはクレジットカードが必要ですが、講義で使うCloud9ワークスペース1つなら
仮に「1年間」毎日フルで使い続けても無料です。
AWS公式ページ アカウント登録
https://aws.amazon.com/jp/cloud9/
※参考
AWS公式ページ アカウント登録手順
https://aws.amazon.com/jp/register-flow/
Cloud9 ワークスペースを作成しよう
AWSアカウントが作成できたら、下記サイトを参考に、講義用の「ワークスペース(開発スペース)」を作ってみましょう!
【AWS Cloud9 の使い方】最初に覚えておくべき機能まとめ
https://26gram.com/how-to-use-cloud9
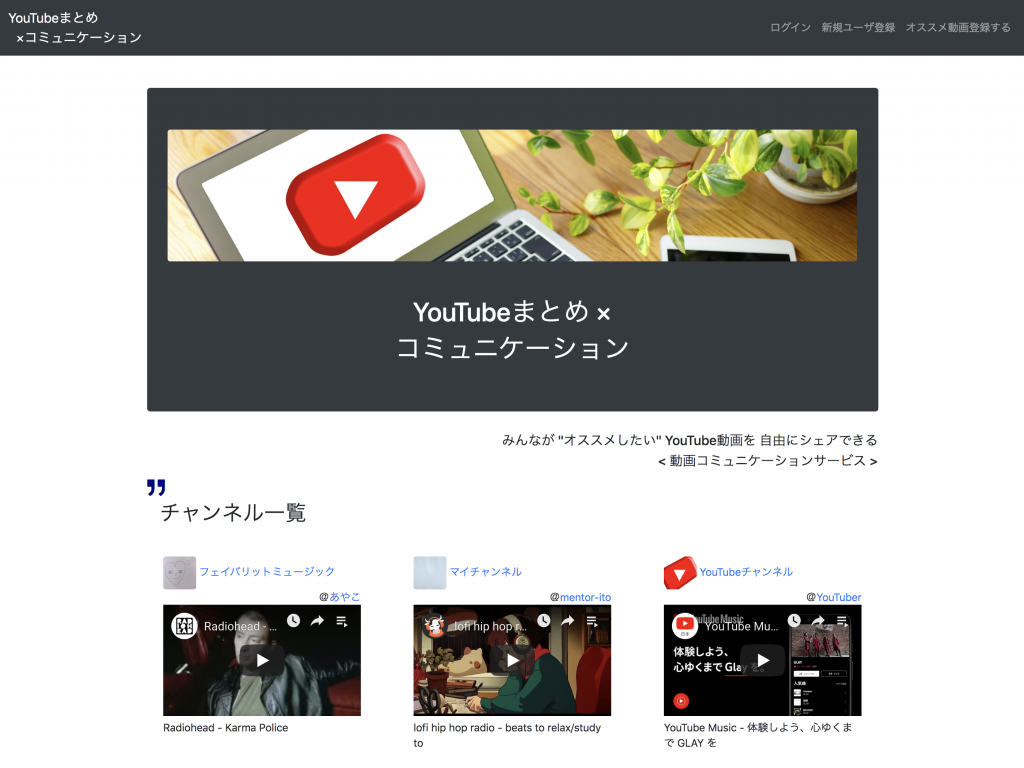
プラットフォームのタイプ(OS)を選択する際は、下記の画像の通り、「 Amazon Linux 2 」ではなく、「Amazon Linux」を選択しましょう。
(Amazon Linux 2の初期設定では、下記で利用するEPELリポジトリが使えないため)

LAMP環境の構築
ワークスペースにPHPをインストールしていきます。
その前に、CentOSのパッケージ管理ツールであるyumを更新していきましょう。
CentOSを用いた環境構築において、一番初めに行うべき操作となります。
(CentOSのyumは、DebianやUbuntuではapt-get、macなどではbrewが一般的)
ターミナル
$ sudo yum -y update続いてインストールされているPHPのバージョンを確認していきましょう。
PHPコマンドの動作有無によって、PHPのインストール確認にも用いることが出来ます。
ターミナル
$ php -vするとおそらく、PHP5.6が既に入っている内容が出力されると思います。
この講座ではより新しいバージョンである7系のPHPを利用して開発をしていきたいと思います。
5系と7系はかなり仕様が異なるので、気をつけていきましょう。
まずは、PHPインストールのために、ワークスペースにリポジトリを追加します。
下記コマンドをCloud9のターミナル(コマンドライン)に打ちましょう。
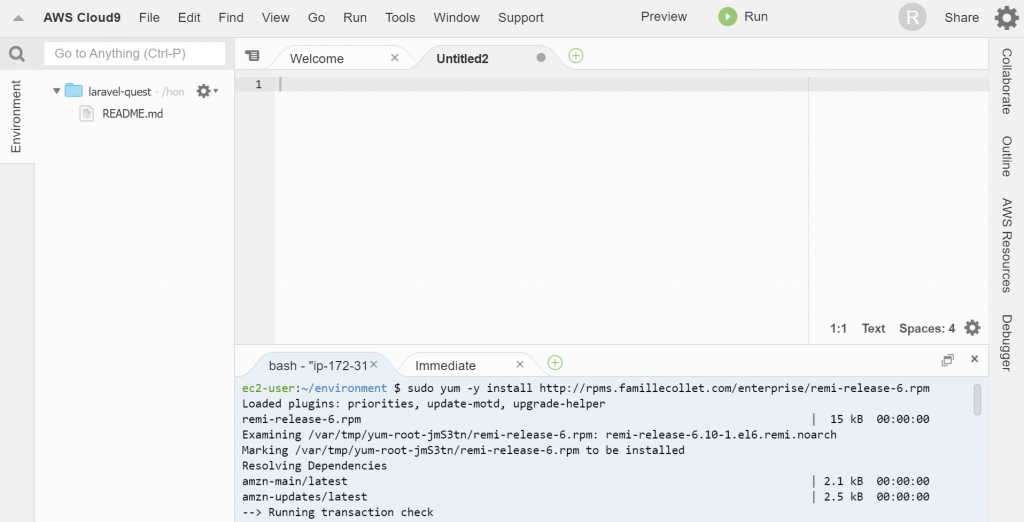
ターミナル
$ sudo yum -y install http://rpms.famillecollet.com/enterprise/remi-release-6.rpm
次に、こちらのコマンドを入力して、PHP7.3をインストールしていきます。
下記はコピペでも構いません。
ターミナル
$ sudo yum -y install php73 php73-mbstring php73-pdo php73-mysqlnd↑ PHP7.3 をインストールします。
$ sudo unlink /usr/bin/php↑ リンクが、PHP5.6に貼られている状態を解除します。
$ sudo ln -s /etc/alternatives/php7 /usr/bin/php↑ リンクを、PHP7.3に貼り替えています。
$ php -vバージョン確認して、下記の様に「PHP7.3~」と表示されればリンク設定まで完了です!
ターミナル
PHP 7.3.29 (cli) (built: Jul 9 2021 22:16:31) ( NTS )
Copyright (c) 1997-2018 The PHP Group
Zend Engine v3.3.29, Copyright (c) 1998-2018 Zend TechnologiesLaravel プロジェクトを開始!
PHPにはcomposer(コンポーザ)というライブラリ管理ツールが存在しますので
Laravelをインストールするためや、今後新たなライブラリを導入するためにも
まずcomposerをダウンロードしましょう。
(PHPのcomposerは、Rubyで言う所のgemに該当する)
では、カール(curl)というコマンドを使い、composerをインストールしていきます!
ターミナル
$ curl -sS https://getcomposer.org/installer | phpインストールが完了すると composer.phar が自動で生成されると思います。
以下のコマンドにより、 composer.phar を移動させて名称も変更します。このファイルが通常いるべき配置に再配置する形です。
ターミナル
$ sudo mv composer.phar /usr/local/bin/composerコンポーザが正常にインストールされたか、下記コマンドにて確認します。
$ composer「Composer」という文字の、大きなアスキーアートが表示されれば完了です!
ようやくですが、Laravelを導入していきます。
まず、ワークスペースの開発環境直下に(現在いなければ)移動しましょう。
$ cd ~/environment以下のコマンドで、Laravelのバージョン6.xが導入されます。
./laravel-quest の laravel-quest の部分はLaravelプロジェクトのフォルダ名で、任意の文字列を指定できます。
ここでは、とりあえずプロジェクト名:laravel-questとしておきましょう。
ターミナル
composer create-project laravel/laravel ./laravel-quest "6.*" --prefer-distlaravel-questプロジェクトフォルダの中には、フォルダやファイルが複数入っていると思います。
これらのあらかじめ作られているファイルを書き足したり、フォルダの中に自分でファイルを作って足していくことで、Laravelアプリケーションの動きを形作っていきます。
いくつものフォルダ・ファイルなので、一度に理解することは難しいと思いますが、特によく扱うことになるのは、下記のフォルダ・ファイルです。
laravel-quest > app > モデル
laravel-quest > app > Http > Controllers > コントローラ
laravel-quest > resouces > views > ビュー
laravel-quest > routes > web.php ← ルータ
モデル・ビュー ・コントローラ ・ルータと書いているところに、メインで動きを作るファイルが入ります(すでに存在するファイルもあります)。
これらの4種類のファイルのうち、特に重要な3つのファイルは、まとめて「MVC」と呼ばれます。
MVCとルータはどんな重要な役割を果たすのでしょうか?
以下で解説します。
MVCを解説
Laravelを学ぶ上で一番重要と言っても過言ではない、MVC(+Router)について解説していきます。下記の図をご覧下さい。
前提として、Laravelはサーバ上で動きます。
ユーザがブラウザ(BROWSER)を開いてウェブアプリケーションを閲覧したい時、
ユーザから「アプリ表示をお願いします!」と指令を出す行為がHTTPリクエスト、
サーバ側が「アプリ表示はコレです、どうぞ!」とページ表示内容を返す行為がHTTPレスポンスです。

上記図の一番上:DATABASEと一番下:BROWSERを除いた、下記4つの要素に注目して下さい。これらの要素が、サーバ側:Laravel上で動きます。
- Router(ルータ)
- Mocel(モデル)
- Controller(コントローラ)
- View(ビュー)
それぞれ解説していきます。
Routerは、ブラウザから来たリクエストを「どの処理(Controllerなど)へ送るか」を判断する交通整理的な役割を果たします。
このRouterの機能がなければ、いくら素晴らしいアプリケーションを作ったとしても、アプリケーションの処理自体が始まりません。
Modelとは、MVCにおける「データベース」関連の処理を担当する部分です。例えば、アプリケーションに新規登録するユーザの情報を保存する際に、このモデルを通じて情報がデータベースに保存されます。
Controllerは、Laravelにおける実行係です。Controllerがサーバ上のアプリケーションの機能実行を担います。
Routerに指定されたControllerが特定の処理を行い、Modelを操作して、新規ユーザ作成や保存処理などを行うのです。
Viewは表示機能を担います。端的にいうとViewはWebページそのものと捉えていただいて差支えありません。
Controllerが処理した結果をもとに、Webページを出力して最終的にユーザに見せる役割です。Viewがないとユーザは何も情報を取得できないことになります。
4つの要素を見てきましたが、なぜこれらの役割を分けるのか疑問に思う方もいるかもしれません。
これら4つの要素は、全てコードで書かれています。
全てを1つのファイルにまとめることも可能なのですが、それぞれの役割を分離することで、誰が見ても分かりやすいコードとなるのです。
仮に細かい命令が増えてしまったとしても、これらModel/Router/Controller/Viewの役割さえ理解していれば、どのコードがどの命令に関わっているのかを容易に理解することができます。
また、これらの役割分けは変更にも強く、例えば見た目に関わるViewを大幅に変えることになっても、基本的にModelやController、Routerは変更しなくて済むので、変更に関わる労力も最小限で済むというメリットがあるのです。
今回の講義ではMVC(+Router)についての紹介はここまでですが、次回の講義以降、MVCを中心に話を進めていきますので、「ここで学んだMVC(+Router)は重要な内容である」ということは覚えておいて下さい。
AWSの設定
Laravelがインストールされたところで、今回使用するCloud9(AWS)の設定を行いましょう。
プロキシの設定
AWSの都合上、AWS Cloud9上で動作するLaravelが、様々なエラーや不具合を起こすことがあります。その対策として「プロキシの設定」を行います。
app/Http/Middleware/TrustProxies.php(一部抜粋)
/**
* The trusted proxies for this application.
*
* @var array|string
*/
protected $proxies;こちらのコードを以下のように書き換えてください。
/**
* The trusted proxies for this application.
*
* @var array|string
*/
protected $proxies = '*';リンクをHTTPSにする設定
もうひとつ、以下の設定を行うことでLaravelの機能で自動生成されるリンクのURLがhttpsになります。
app/Providers/AppServiceProvider.php(一部抜粋)
public function boot()
{
\URL::forceScheme('https'); //←追記
}設定は以上です。
Laravelサーバの起動
本講義の最後に、Laravelサーバを起動しましょう。
まず、下記のコマンドでディレクトリを移動します。
今自分のいるディレクトリがこの講義のLaravelプロジェクトフォルダに指定されていないことにより
サーバが立ち上がらなかったり、コマンドが実行できなかったりするので
「自分がどこのディレクトリにいるのか」は常に意識しましょう。
ターミナル
$ cd laravel-quest移動できたら、Laravelサーバを立ち上げます。次のコマンドを入力して下さい。
$ php artisan serve --port=8080artisan(アルチザン)というのは、Laravelプロジェクト直下にあるファイルのことで、
Laravelアプリケーション開発に欠かせないコマンドがこちらのファイル内に記載されています。今後、このartisanを利用していろいろなコマンドを実行していくことになります。
続けて、serveと記述することでサーバ起動の命令となり、最後はCloud9に必要なポート番号を指定しています。
(LaravelではPort:8080が使用されることが多いが、RailsではPort:3000が主流)
上記コマンド実行後、次のように表示されれば起動は完了しています。
ターミナル
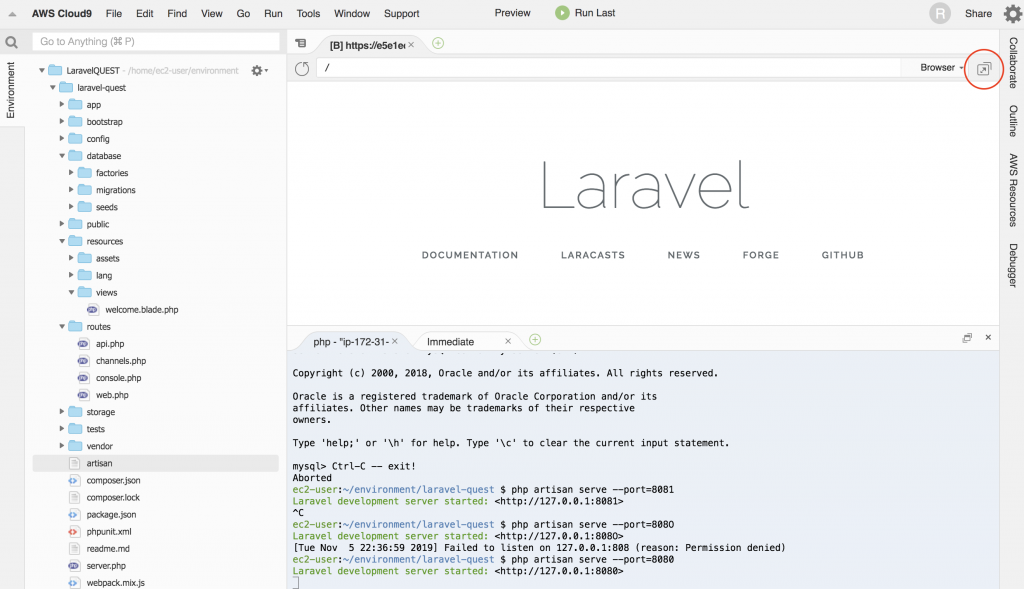
Laravel development server started: <http://127.0.0.1:8080>最後に、プレビューを表示させてみましょう。
Cloud9画面上のメニューの Preview を押し、「Preview Running Application」を実行すると下記のようなプレビューが表示されるはずです。

また、上の画像の右上の赤丸で示しているボタンを押すと、プレビュー画面を別タブで見ることができます。
今後、動作確認をする場合には、原則プレビューを別タブで見ながら行うようにしましょう。
なお、コマンドラインで新たなコマンドを実行するために「サーバを停止したい」場合などは、下記のコマンドを入力すれば、サーバを止めることが可能です。
- Mac control + C キー同時押し
- Windows Ctrl + C キー同時押し
終わりに
いかがだったでしょうか?
本日は、学習の目的の説明、Laravel基礎知識〜起動までとなりましたが
次回の講義からは本格的な開発をしていきます!
冒頭でもご説明したように、PHPもしくはLaravelで「仕事が貰えるレベルになる」ことに主眼をおいて次回以降の講義も進めていきます。
「自分が叶えたい目標」を胸に、次回以降の学習も進めて頂けると幸いです。
今回の講義はここまでです。お疲れ様でした!